You can even modify gutter width by reducing 15px width of gutter space between each columns.
Bootstrap no gutter between columns.
To make the grid responsive there are five grid breakpoints one for each responsive breakpoint.
To remove the gutter space all you need to do is add the no gutter class beside row in your html markup.
You can copy our examples and paste them into your project.
Now here s our code for the no gutters class.
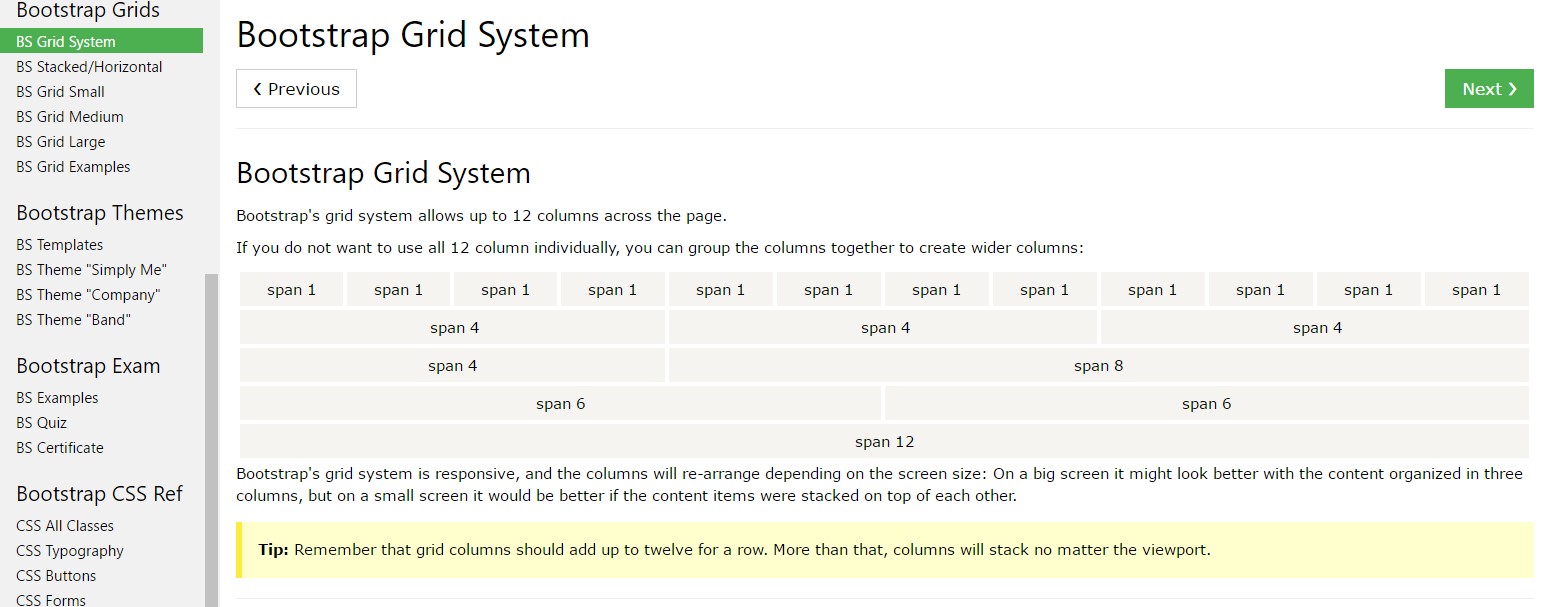
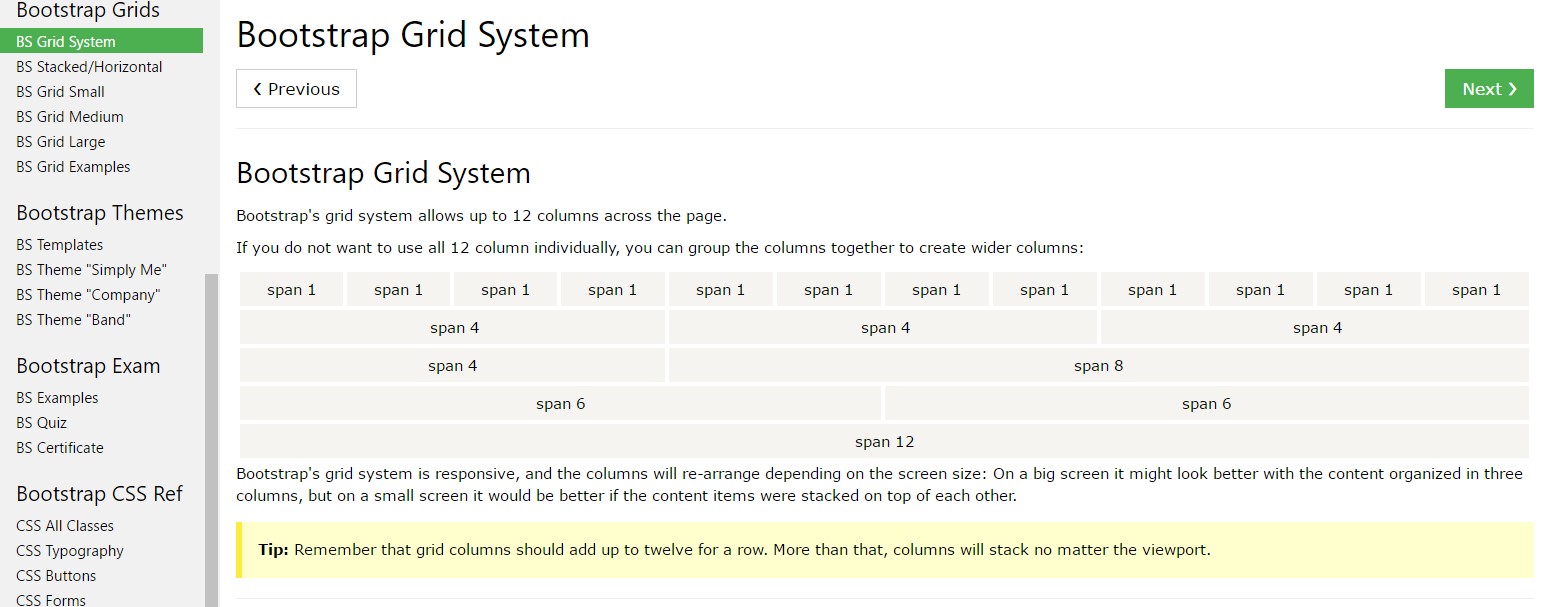
Grid columns are created by specifying the number of 12 available columns you wish to span.
Here s a really simple way to do so with some simple css.
By default bootstrap 4 has class no gutters to remove gutter spaces of any specific div.
So background colors for two adjacent columns touch each other.
For example three equal columns would use three col sm 4.
I came up with a handy no gutters class which has some pretty basic css that you apply to your row tag holding your columns.
Regular bootstrap version below with kittens.
That padding is offset in rows for the first and last column via negative margin on rows.
I found a solution that fit our problem and will most likely work for most people trying to space columns and maintain the same gutter widths as the rest of the grid system.
Columns create gutters gaps between column content via padding.
Development snippets have you ever wanted to remove the gutter space in between columns in bootstrap 3.
Columns have horizontal padding to create the gutters between individual columns however you can remove the margin from rows and padding from columns with no gutters on the row.
Bootstrap css class no gutters with source code and live preview.
All breakpoints extra small small medium large and extra large.
The following image shows the highlighted gutter space and space between columns on bootstrap 4 12 column grid system.
Recently i had a need to have a default grid in bootstrap but also on the homepage i needed to have 4 boxes that butted right up against each other.
Use 230 ready made bootstrap components from the multipurpose library.
Just started playing around with bootstrap 3 and i can t get gutters between columns to work.