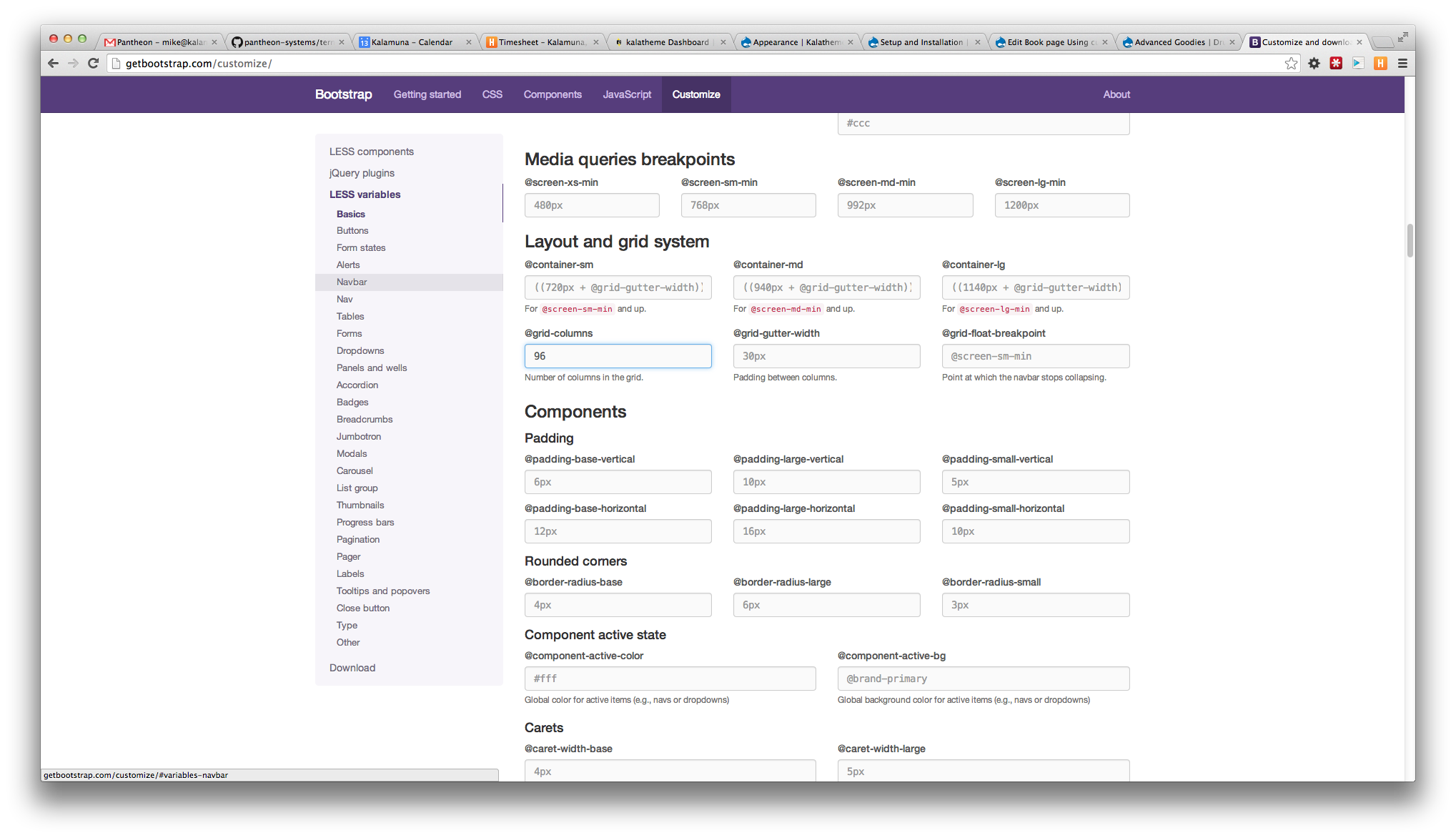
In bootstrap 3 the gutter is defined as 30px 15px on each side of a column.
Bootstrap gutter width 0.
Recently i had a need to have a default grid in bootstrap but also on the homepage i needed to have 4 boxes that butted right up against each other.
Regular bootstrap version below with kittens.
Containers provide a means to center your site s contents.
While bootstrap uses ems or rems for defining most sizes pxs are used for grid breakpoints and container widths.
Use the class container for fixed width or container fluid for variable width.
See how aspects of the bootstrap grid system work across multiple devices with a handy table.
100 across all viewport and device sizes.
Every column get a width of 940 12.
We actually ended up just downloading the bootstrap source unzipping it copying the source scss files into the assets folder then importing the bootstrap scss file in index js instead of the final bootstrap css file.
Each column has some horizontal padding called a gutter for.
With the responsive css file added the grid adapts to be 724px and 1170px wide depending on your viewport.
We can size our columns with 50 of the width of the viewport for the first div.
Michael hanna commented a year ago.
The resulting grid gutter width 2 on both sides of the grid will be hide with a negative margin of 15px.
In this article we ll look at how to reorder columns and add gutters with bootstrap 5.
We can reorder columns with the order classes.
Now here s our code for the no gutters class.
The default bootstrap grid system utilizes 12 columns making for a 940px wide container without responsive features enabled.
The bootstrap 4 grid system has five classes col extra small devices screen width less than 576px col sm small devices screen width equal to or greater than 576px col md medium devices screen width equal to or greater than 768px col lg large devices screen width equal to or greater than 992px col xl xlarge devices screen width equal to or greater than 1200px.
Every column have a padding of 15 px on both sides.
This is because the viewport width is in pixels and does not change with the font size.
Rows are wrappers for columns.
The 2nd is sized 67 when it s sm or above.
I came up with a handy no gutters class which has some pretty basic css that you apply to your row tag holding your columns.
Which makes a gutter between of 30 px.
In the case of the sm grid your container class will 970px 940px grid gutter width.